响应式网站与自适应网站有什么区别?网友:读完涨见识了!随着智智能手机及平板市场的火热,网站样式风格也与时俱进,在满足pc端计算机的浏览时,移动端同样适合访客浏览,作为一些企业公司和个人,他们在网络营销方面有着更加严格的需求,既要符合网站品牌形象和访客的体验度,又要网站符合搜索引擎规则,进行网站优化等工作,为此针对移动端手机站模式便有了争端。
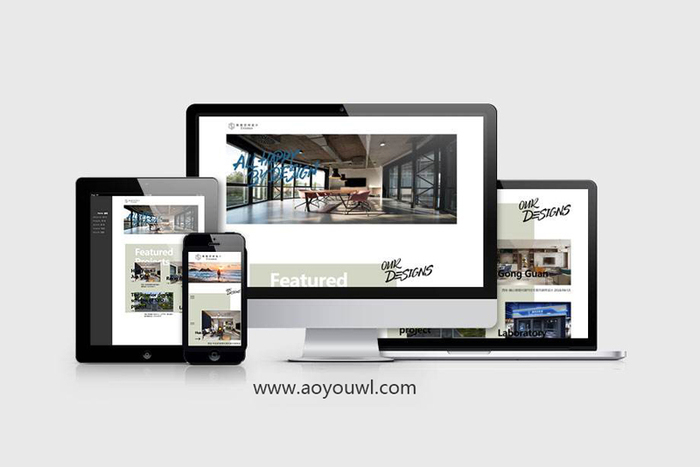
 响应式网站与自适应网站有什么区别
响应式网站与自适应网站有什么区别
很多客户都问过我们:响应式网站与自适应网站有什么区别?很多人都会觉得自适应网页设计也是响应式网页设计(点击阅读遨游建站“什么是html5响应式网站”一文),响应式网页设计也是自适应网页设计…… 其实,真正的细分起来,自适应只是响应式的一个子集,指网页中整体大图的自适应或者banner的自适应。
1、响应式网站的布局是一个能够兼容多个终端的网站,页面的设计与开发应当根据用户行为以及设备环境进行相应的响应和调整,不是为每一个终端做一个特定版本的网站。具体的实践方式由多方面组成,包括弹性网格和布局、图片、css media query的使用等。无论用户正在使用笔记本还是ipad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。通俗的说,就是做一个网站能够适应多种设备,而不用为每个设备做一个特定的版本,并且在不同的设备上展示的模式也会不一样,能够为不同终端的用户提供更舒适的界面和更好的浏览体验。
响应式网页设计优势:流体网格的网站适合响应式网页设计。
- 灵活性强,可以适应不同分辨率的设备
- 方便快捷的解决多设备显示适应问题
2、自适应网站是使用不同设备浏览时呈现不同的网页,网页内容及版式风格相似或完全不同,和pc端属于不同的网站模板,数据库内容或相同一致,或独立不同,目的在于为了符合访客的浏览。针对一些优化人员,更习惯于做到数据库同步,使pc端的网址和内容与移动端的网址和内容一一对应。
自适应布局能够使网页自适应显示在不同大小的终端上,意思就是不同大小的设备上都能显示同样的界面,让同样的页面适应不同大小的屏幕,根据屏幕大小,自动调整布局。自适应网站可以独立设计,做任何自己想要的风格,还可以做到数据库同步,设计方案灵活,可独立优化符合搜索引擎的规则。
自适应网页设计优势:固定断点的网站适合自适应网页设计。
- 实施起来代价更低,测试更容易
- 自适应布局可以让设计更加可控,因为它只需要考虑几种状态就可以了
这就是响应式网站和自适应网站的不同之处,这两者其实也没有太大的冲突。从理论上说,无论是哪种情况下,响应式的布局都会比自适应布局好一些,但是响应式布局的设计中,可能要面对比较多的情况,要把所有的情况都要把握好,预测好,才能做出一个成功的响应式网站,相应的,响应式网站建设费用肯定要贵许多,并不适合中小企业。从优化角度考虑,也不适合网站版式的修改。另外,响应式网页设计会带来兼容各种设备工作量大、代码累赘、样式比较单一、加载时间长的缺点。
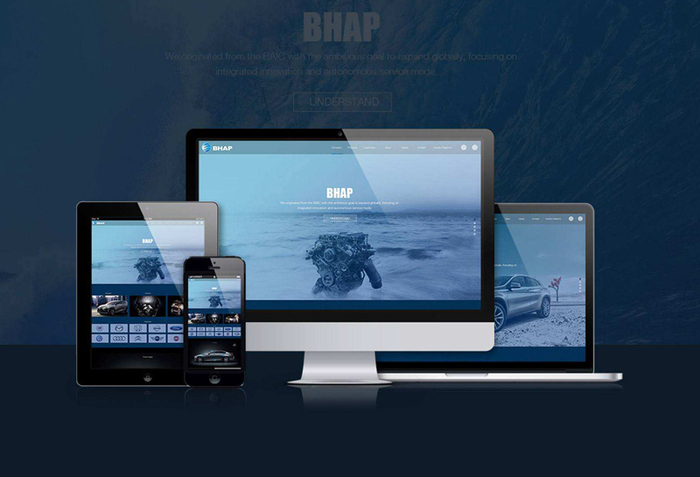
 响应式网站与自适应网站有什么区别
响应式网站与自适应网站有什么区别
企业如何选择使用自适应网站还是响应式网站?在此,遨游建站给出以下两点建议。
1、一般使用自适应网站的手机站主要因为自己在建设手机站之前已经有了pc站,pc站不能做到小屏幕设备适中浏览,又不能进行大改版影响网站优化,故此建设自适应的手机站跳转来实现手机、ipad等符合浏览,手机站数据库一般为同步。成都响应式网站建设我选的成都指尖时代做的服务好 服务专业!
2、响应式网站往往是建设新站时设计,之前无pc站或手机,不需要顾及网站优化及数据同步,可设计为响应式网站,响应式网站更加符合访客浏览,增加网站体验度,也更符合网站优化工作。





