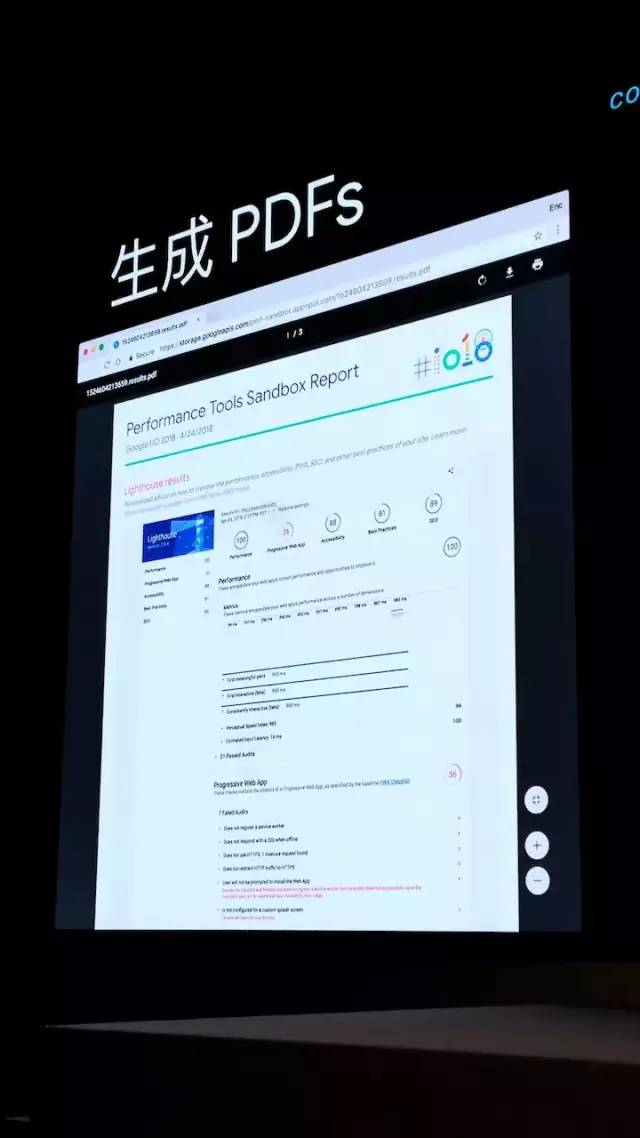
这次 Google 开发者大会请来了 Lighthouse 的工程师 – Eric Bidelman ,分享如何简单地使用 Lighthouse, Puppeteer 来自动化我们日常的流程。它是一个开源的自动化工具,用于改进网络应用质量。您只需要提供网址,它就测试该页面,並生成页面性能报告。你看看可以采取哪些措施来改进您的应用。
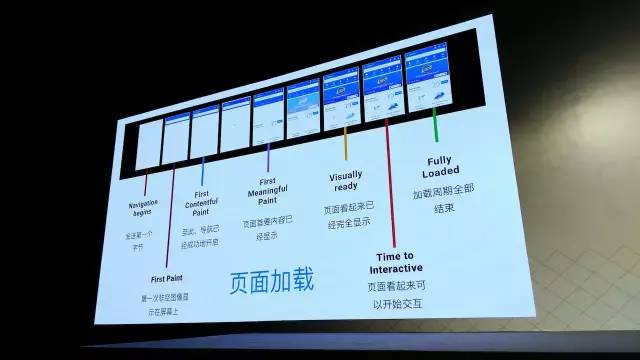
Lighthouse 重视用户的首次加载页面速度,页面首次显示内容速度,有意义的内容显示速度,以及可以交互的时间。

以一个页面加载的周期为例,首先页面会发送第一个字节给用户,然后显示一些非空白的图像,然后显示有意义的内容,然后展示所有内容,允许用户点击或其他操作,然后完结整个加载周期。

运行 Lighthouse 的方式有两种:作为 Chrome 扩展程序运行,seo个人博客或作为命令行工具运行。Chrome 扩展程序提供了用户友好的界面,方便读取报告。而命令行工具允许您将 Lighthouse 集成到持续集成系统。
你也可以利用 TravisCI 来自动分析改动后的代码对于页面性能的影响。
在谈 Puppeteer 之前,我们需要提到上面是 Headless Chrome。简单来说,它是一个没有视图层的谷歌浏览器。

它允许你使用最新的浏览器来测试页面,使用所有最新的属性,比如说 CSS Grid 格局,Web 推送通知等。
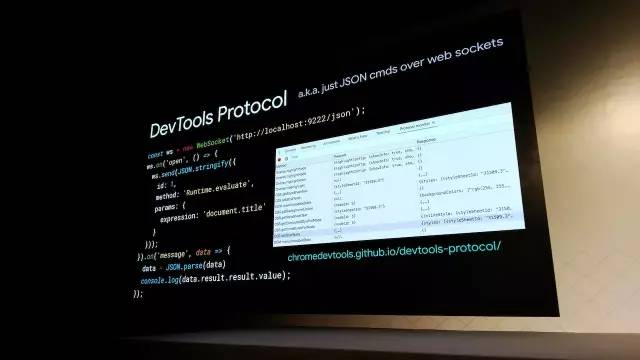
最重要的是,它暴露开发者工具的可编程接口,比如说网络状况,模拟设备,代码覆盖率。


它会下载最新版本的 Chromium,以及暴露封装好的接口出来给开发者使用。
值得注意的是,它的源码有很多 async/await 的操作,你也可以这样操作你的代码。

比如说我要把 页面截图,保存为 example.png。我只需要写几行代码 :
你可以拦截图片的请求,甚至是把图片的请求换成其他请求,例如 http 直接上 https,或图片换成占位图。

以上这些个案都是一些重复出现的日常例子。Puppeteer as a service ]就把以上这些代码做了封装,只需在 url 后续加入 url 参数,便可使用服务。


Node Debugger 可以让你打开浏览器里面的开发者工具来调试 Node 程序。

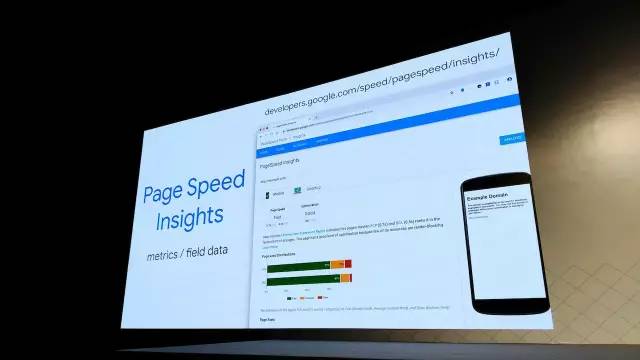
Page Speed Insights 可以让你透过谷歌的平台来测试里的网站,並生成报告。
这次可谓干货满满,收获丰富。我之前以为这些工具过于专业,艰涩难懂,没想到只需要按几个按钮,写几行代码,甚至不需要写代码便可以测试自己的网站。
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。返回搜狐,查看更多
转载请注明:SEO爱站网 » seo个人博客_网站性能调优开发工具: Lighthouse Puppeteer 以及进阶部分丨 Google 开发者大会 2018





